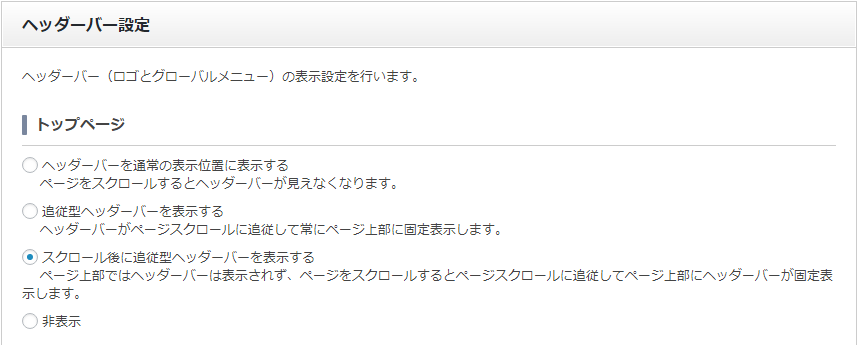
4つのパターンから表示方法を選択できるヘッダーバー
サイトのナビゲーションを司るグローバルメニューはユーザビリティを意識する上で非常に重要な要素となるわけですが、当テーマでは様々なシーンに対応できるように4つの表示パターンから選択ができる柔軟なヘッダーバーを実装しています。

まず、通常のヘッダーバー。ページの上部を見ているときに表示されるので、ページを読み込んだ直後は常に表示される状態です。スクロールダウンすると非表示になります。
二つ目は追従型のヘッダーバー。これは、常時、上部に固定表示されるので、ページの下部にいたとしてもユーザーをナビゲートできるというメリットがあります。その反面、サイトのコンテンツ領域が狭くなり、可視性が落ちるというデメリットがありますが、当テーマではバーの背景やテキストの色、透過度を自由に調整できるので、サイトに自然に馴染み、見やすいヘッダーバーを実装できます。
次に、スクロールダウンをすると表示されるヘッダーバー。ページの読み込み直後にはグローバルメニューは表示されません。利便性は少し落ちますが、ビジュアルを前面にアピールしたいときに効果的です。特にランディングページなどファーストビューの印象が重要になるページにおいて、ヘッダーコンテンツをフルスクリーンで魅せることができるのが特長です。
そして、最後が非表示です。グローバルメニュー自体をページから完全に取り払ってしまうことができるのです。想定される活用のシーンは3つ目の表示パターンと同じく、ランディングページ中心になるかと思いますが、ページの遷移を必要としない、上から下までスクロールで読ませる1枚もののページに有効です。
当テーマのもう一つの特長は、上記のヘッダーバーの表示パターンをトップページと下層ページで分けて設定できる点です。
例えばランディングページとなるトップではヘッダーバーを非表示(またはスクロールダウン時だけ表示)にして、下層ページでは追従型ヘッダーバーに設定するといった柔軟な組み合わせが可能になります。








この記事へのコメントはありません。